Embedding video used to involve embedding a Flash object but with HTML5 you can go native.
HTML5 video is actually pretty straightforward: there is a basic set of HTML tags, and an API that allows you to specially craft your own unique user interface so you are able to match your site design exactly and nothing looks out of place. However, it is important to focus on making your video controls as intuitive as possible and if you are only interested in getting your video to play, you can take a shortcut by using one of the many libraries available to quickly get your video in place on the page. In this tutorial we are going to look at each part of the HTML required, and show you how to put a fallback for Flash in place.
1) Encode your video
First and most importantly you need to encode your video in formats suitable for the browsers and devices you’re targeting. Mobile devices tend to have H.264 decoding chips, and all the major browsers with the exception of Opera now support this format, so at a minimum ensure you have output an MP4 file.
2) The basic HTML
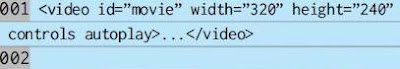
Assuming you have now got your video uploaded to your server, and you have also set your MIME types correctly. You can start embedding your video with a simple HTML tag: <video>. Add the following quick line of code shown to embed your video, and make sure you remember to test your page in the browser and see that it actually works!
3) Multiple sources
The code we have used works well if you only have one video f ile, but if you have created multiple encoded video types, for H.264, Ogg and WebM, this approach won’t work as it only allows one source f ile to be specif ied. Instead we can use the <source> tag, nested inside the <video> tag, to specify di fferent source files.
4) Understand the type
You will notice that in the previous example code, we specif ied the video type for each <source> tag. This string is really important as it lets the browser know exactly what kind of encoding the f ile being referenced has. The browser uses this to determine whether it can actually play the f ile or not. From there it will automatically choose an option it can recognise and thus, will play.
5) Deal with folder browsers
Older browsers won’t understand the <video> and <source> tags and will simply ignore them. They will happily render content inside the <video> tag, whereas HTML5-capable browsers will ignore nested content. This o ffers a handy solution to providing a fallback. We can nest an <object> tag inside the <video> tag, linking to a Flash video player.
6) Embed the fallback
Embedding a fallback <object> is as simple as taking the code you would ordinarily use to place a Flash movie in your page and placing it inside your <video> tag, alongside the <source> tags. Add the lines of code shown below to place your fallback in position. Note that we are making speci fic reference to the H.264 f ile as the video source.
7) Video properties
You can control your video’s behaviour and appearance using di fferent attributes on the <video> tag itself. If you would like the browser to render its standard video controls, such as a transport bar, play/pause and volume buttons, add the attribute ‘controls’ to your tag. The autoplay attribute dictates your video’s initial state – playing or paused.
8) Access the API
The HTML5 video API allows you to control your video (or audio), setting properties and calling methods to play, pause, control the speed of playback and more. You can access the API by selecting the video element using the DOM, then calling methods directly upon it. Start by using document.getElementById() to locate your video.
9) Di fferent methods
There are a variety of di fferent methods you can use within your script. Some good options to experiment with in the first instance include play() and pause(). Add the code shown below to make your video play and pause when you click on it (not just on the play button itself).
10) Make it easier
One of the drawbacks to using the native HTML5 video and audio API is that when a browser is using the fallback, the API won’t function correctly. The easiest way to solve this is to use a library that provides an integrated API to add compatibility with a fallback option. The following pages detail some great options to try.